开发语言:Java;数据库:MySQL;系统架构:B/S;后端:SpringBoot;前端:Vue;工具:IDEA,JDK1.6,Maven;含有详细功能说明文档
登录在线 选课系统需要输入账号 和密码 并且选用登录角色,验证通过才能成功进入系统;系统前台根据返回结果匹配显示到对应角色可操作的菜单.

图4-4 登录页面login.vue
开发语言:管理员角色为系统初始化角色;用来管理维护系统;输入账号密码选择对应角色;前端会根据访问路径”user/login”访问到 usercontroller类的login方法;通过传入参数账号密码角色查询数据库并对比.验证通过后方可进入系统跳转至home.vue页面.
(2)Home页的实现
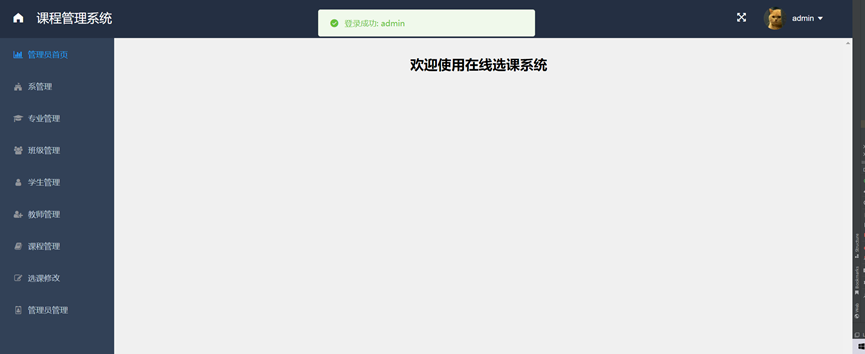
Home页面主要显示侧边栏的导航菜单及页面首部;如图4-5所示。

图4-5 Home页面home.vue
管理员页面显示管理员首页、系管理页、专业管理、班级管理、学生管理、教室管理、课程管理、选课修改、管理员管理等页面;可以对以上页面信息进行修改、删除、增加信息;如图所示。
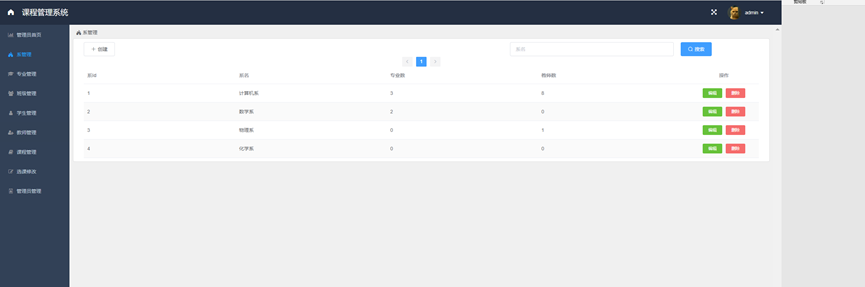
1,系管理

图1 系管理AdminDepartment.vue
功能实现:AdminDepartment.vue为系管理页面;管理员可以在此功能进行修改,增加,删除等操作;点击创建按钮弹出编辑窗口填写信息点击确定; 前端会根据访问路径” /admin/department”访问到DepartmentController类的create方法去执行保存逻辑;修改则 访问到update方法根据id进行更新。
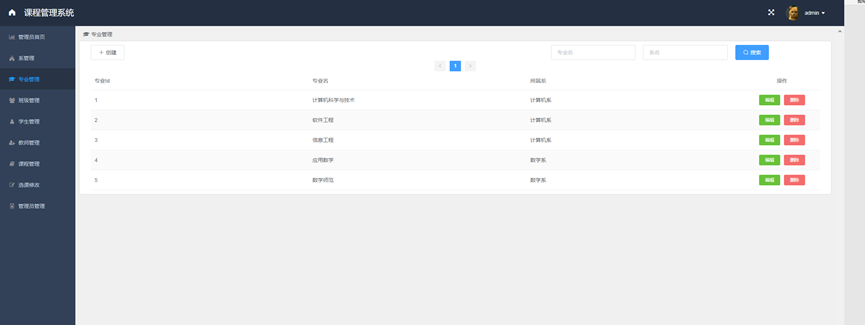
2,专业管理

图2 专业管理AdminMajor.vue
功能实现:AdminMajor.vue为专业管理页面;管理员可以在此功能进行修改,增加,删除等操作;进入页面会默通过/admin/major/page/路径访问到majorCOntroller找到page方法查询列表数据。
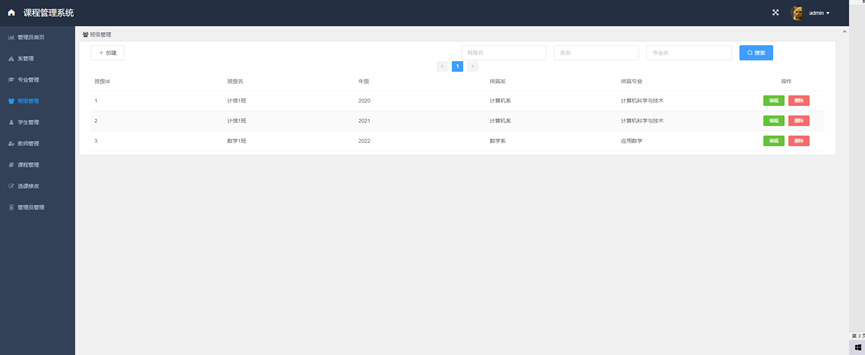
3,班级管理

图3 班级管理Adminclass.vue
功能实现:Adminclass.vue为班级管理页面;管理员可以在此功能进行修改,增加,删除等操作;进入页面会默通过/admin/class/page/路径访问到ClassCOntroller找到page方法查询列表数据。
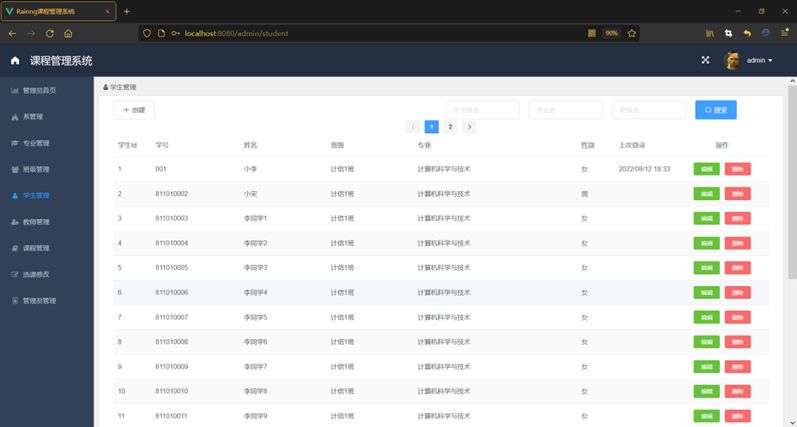
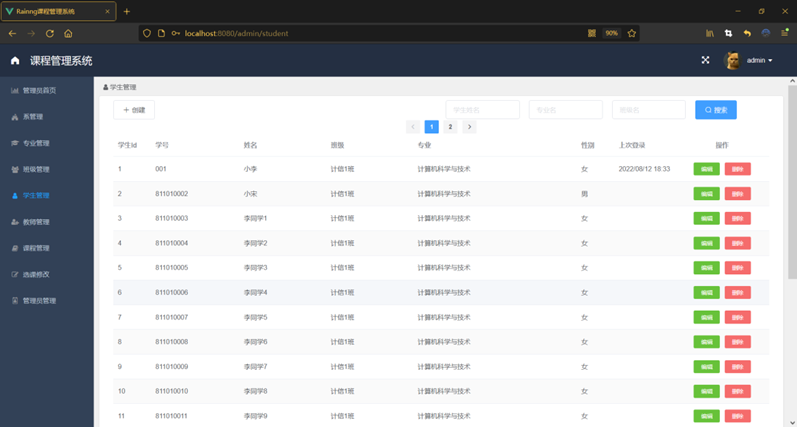
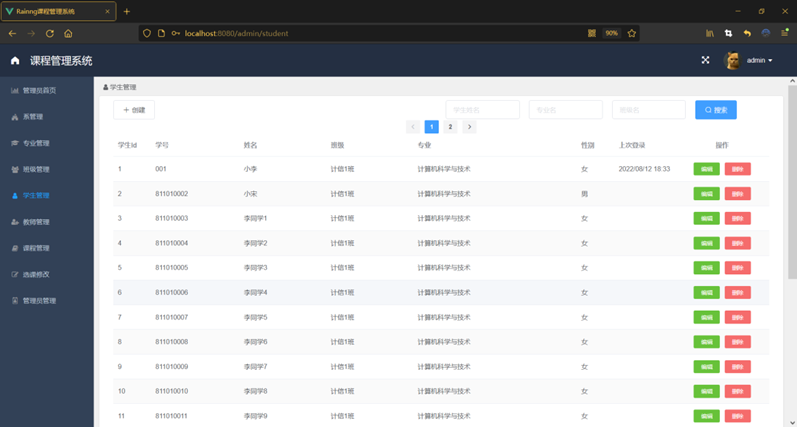
4,学生管理

图4 学生管理页面Adminstudent.vue
功能实现:Adminstudent.vue为学生管理页面;管理员可以在此功能进行修改,增加,删除等操作;进入页面会默通过/admin/student/page/路径访问到StudentController找到page方法查询列表数据。
5,教师管理

图5 教师管理页面AdminTeacher.vue
功能实现:AdminTeacher.vue为教师管理页面;管理员可以在此功能进行修改,增加,删除等操作;进入页面会默通过/admin/teacher/page/路径访问到TeacherController找到page方法查询列表数据。
6,课程管理

图6 课程管理页面AdminCourse.vue
功能实现:AdminCourse.vue为课程管理管理页面;管理员可以在此功能进行修改,增加,删除等操作;进入页面会默通过/admin/course路径get方法访问到CourseController找到page方法查询列表数据;点击创建按钮弹出编辑窗口填写信息点击确定; 前端会根据访问路径”/admin/course” post方法访问到CourseController类的create方法去执行保存逻辑;修改则访问到update方法根据id进行更新持久化操作到数据库。
7,选课修改

图7 选课修改页面AdminStudentCourse.vue
功能实现:AdminStudentCourse.vue为选课修改页面;管理员可以在此功能进行修改,增加,删除等操作;进入页面会默通过/admin/student/course路径get方法访问到StudentCourseController找到getpage方法查询列表数据;点击创建按钮弹出编辑窗口填写信息点击确定; 前端会根据访问路径” /admin/student/course”post方法访问到StudentCourseController类的create方法去执行保存逻辑;修改则访问到update方法根据id进行更新持久化操作到数据库。
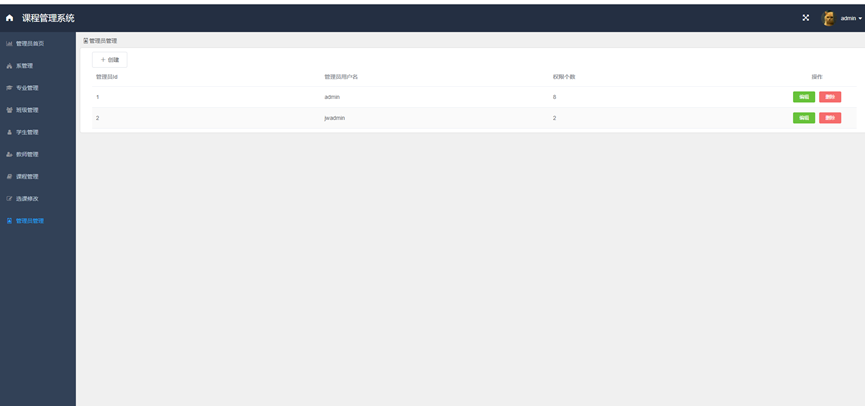
7,管理员管理

图4 管理员管理页面AdminAdmin.vue
功能实现:AdminAdmin.vue为管理员管理页面;管理员可以在此功能进行修改,增加,删除等操作;进入页面会默通过/admin/ admin路径get方法访问到AdminController找到page方法查询列表数据;点击创建按钮弹出编辑窗口填写信息点击确定; 前端会根据访问路径”/admin/admin”访问post方法到AdminController类的create方法去执行保存逻辑;修改则访问到update方法根据id进行更新持久化操作到数据库。
学生管理页显示学生首页,选修课程,学生课程,课表查询和信息维护等页面,选修课程页面可以进行选修课程,学生课程页面可以进行查看选修的课程并可以进行退选操作,课表查询可以查询到学生所要上的课程信息维护页面可以进行对学生个人信息的修改如图所示所示。
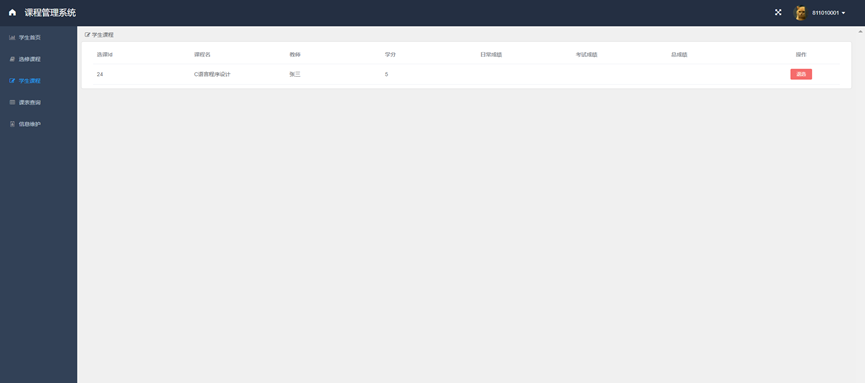
1,课程页面

图1学生课程页面StudentCourse.vue
功能实现:StudentCourse.vue为学生 课程页面;学生可以在此功能进行选课退选操作;进入页面会默通过/student/course/list路径get方法访问到StudentCourseController找到page方法查询列表数据;点击退选按钮弹出编辑窗口填写信息点击确定; 前端会根据访问路径” /student/course”访问post方法到/student/course类的delete方法去执行物理删除已选修的课程。

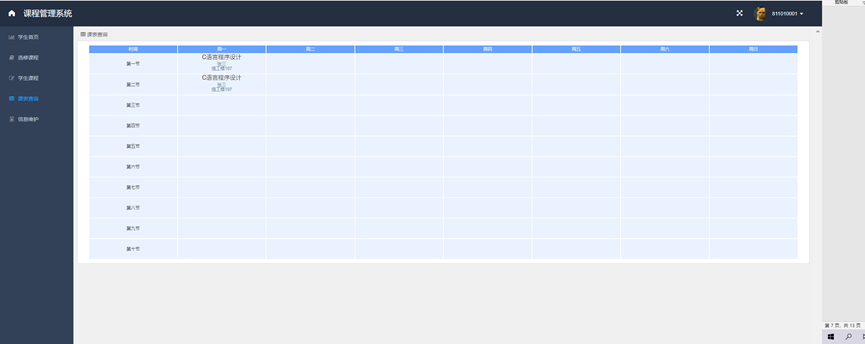
图2课表查询页面StudentTimetable.vue