系统框架
该服务平台采用前后端分离,spring boot+vue;系统可为多商户版本;
2.2 用户功能
2.2.1 用户注册
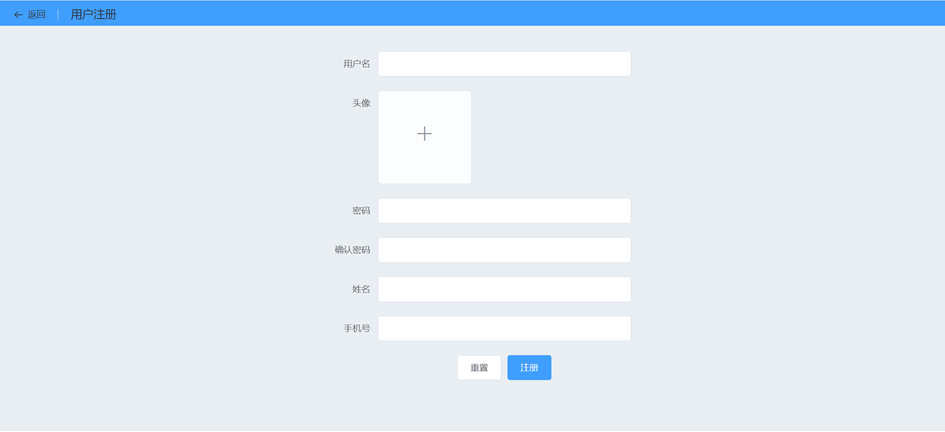
用户在注册界面填写用户名、上传头像、手机号、姓名、密码、确认密码后点击“注册”按钮,注册通过之后就可以登录本网站了。用户注册功能图,如图所示

用户注册功能图
实现过程:新用户登录系统需要注册新账号;用户在登录页面点击注册按钮,就会跳到注册页面(userRegister.vue)。用户输入填写用户名、上传头像、手机号、姓名、密码、确认密码,按下注册按钮会校验所填数据是否符合要求;验证通过后调用后端的userRegister方法,后端会校验用户是否已注册,否的话即可完成注册保存信息到user表。注册成功后会跳转到登录页面(userLogin.vue)进行登录。
2.2.2 登录
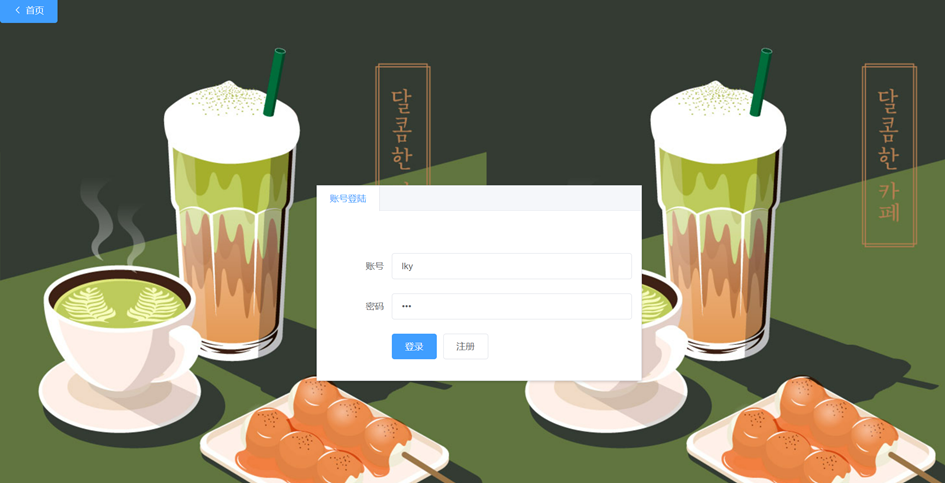
用户在登录界面填写账号、密码验证通过之后就可以跳转到首页了。如图所示

用户登录页面

用户登录成功页面index.vue
实现过程:用户在登录页面(userLogin.vue)填写账号密码点击登录按钮会调用后台的login方法,密码和账号验证 通过后即可进入系统user文件夹下index.vue页面。
2.2.3 个人资料管理
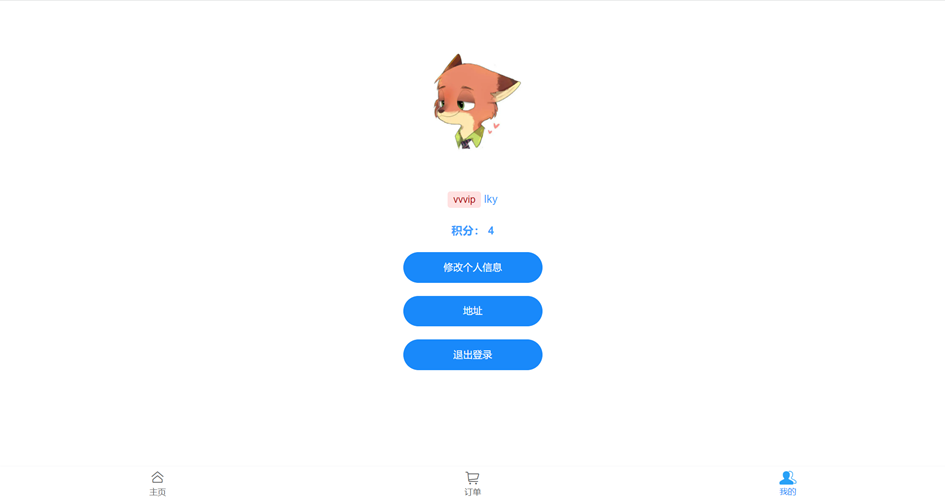
用户点击我的跳转 到user文件夹 下的my.vue,我们在 此页面可以修改个人信息,修改地址,退出登录等操作。如图所示。

个人信息介绍功能图
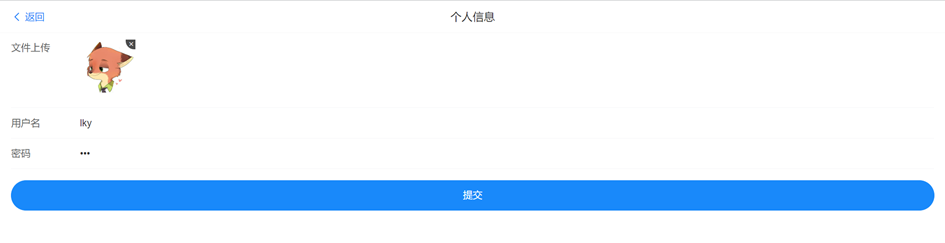
实现过程:用户在我的tab页(my.vue),点击修改个人信息按钮后会跳转到message.vue页面,就会出现对应的个人账号资料信息。填写要修改的信息点击 保存就会调用updateUserMessage方法执行信息更新保存操作。

message.vue功能图
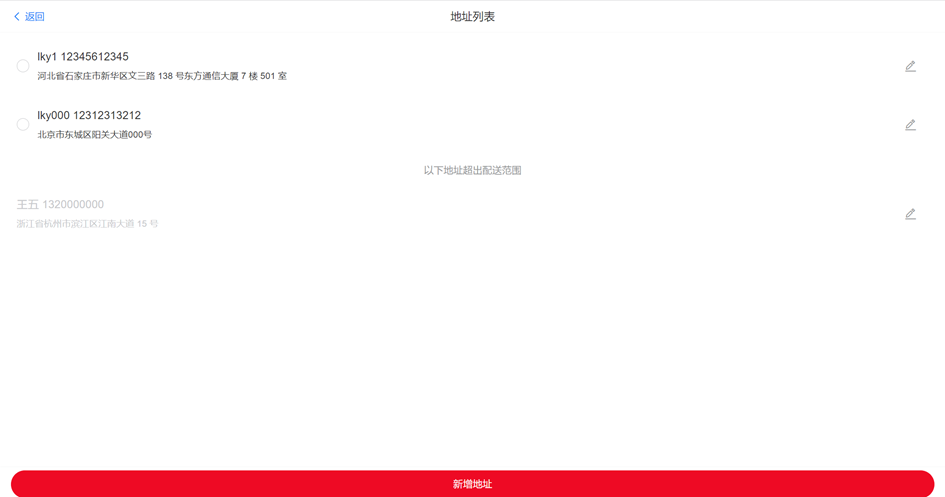
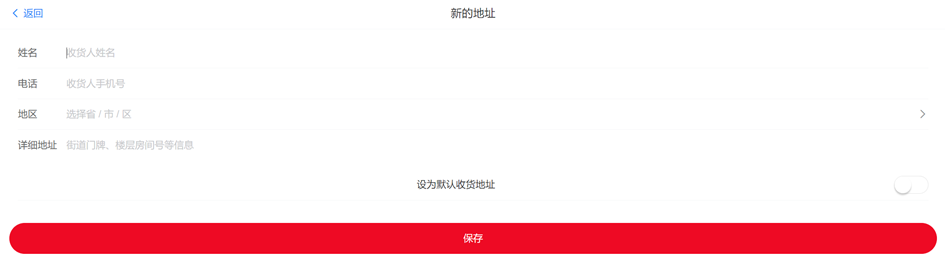
用户在我的tab页(my.vue),点击地址按钮后会跳转到address.vue页面,默认调用listAddress方法查询个人地址信息返回到页面显示。点击新增地址按钮会跳转ddressAdd.vue页面;新增点击保存会调用后台的addAddress方法保存信息到adress数据表。
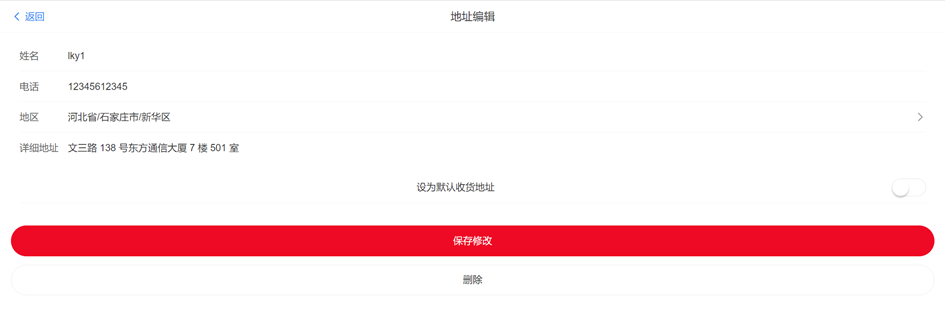
修改按钮跳转到addressEdit.vue页面;填写信息保存调用后台的updateAddressById方法根据用户id去更新address数据表对应的用户地址信息。

address.vue功能图

addressAdd.vue功能图

addressEdit.vue功能图
2.2.4订单信息功能介绍
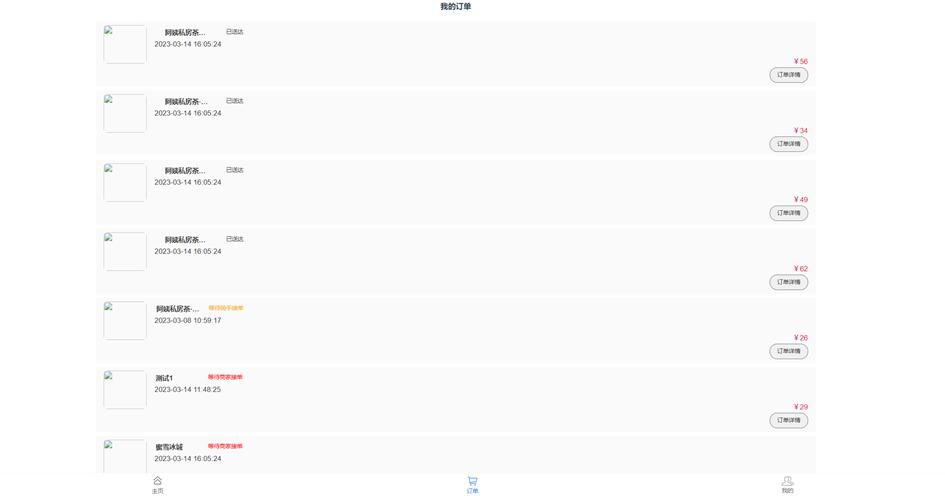
用户在订单tab页可以看到订单信息,如图所示。

订单tab页(order.vue)
实现过程:用户点击订单对应的切换到order.vue页面;默认是调用findAllOrderByUid方法,根据用户id获取对应的订单信息返回到页面显示。

订单详情(orderInfo)介绍功能图
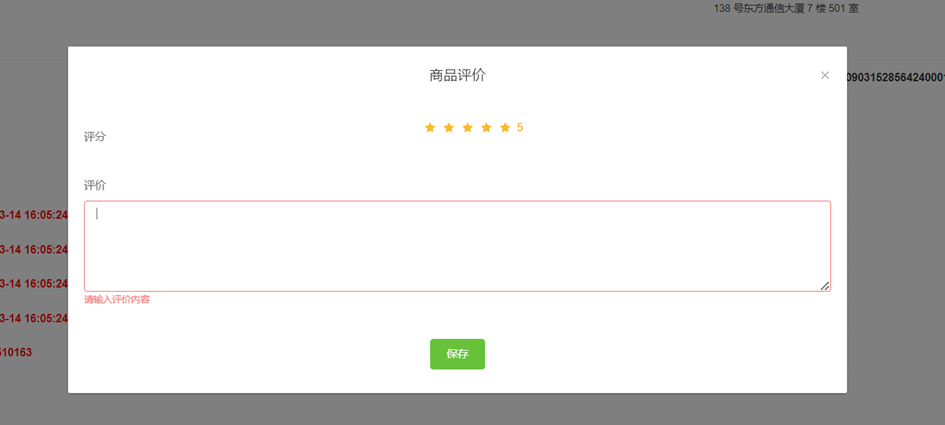
实现过程:用户在订单页点击订单详情跳转到orderinfo页面,默认调用后台的findTakerByOid方法根据订单id获取订单详情;当订单是送达状态(orderStat === 4)时我们可以对订单进行评价。点击评价会会弹出填写评价信息页面,填写信息点击保存调用saveEvaluate方法保存信息到evaluate数据表。

评价页面功能图
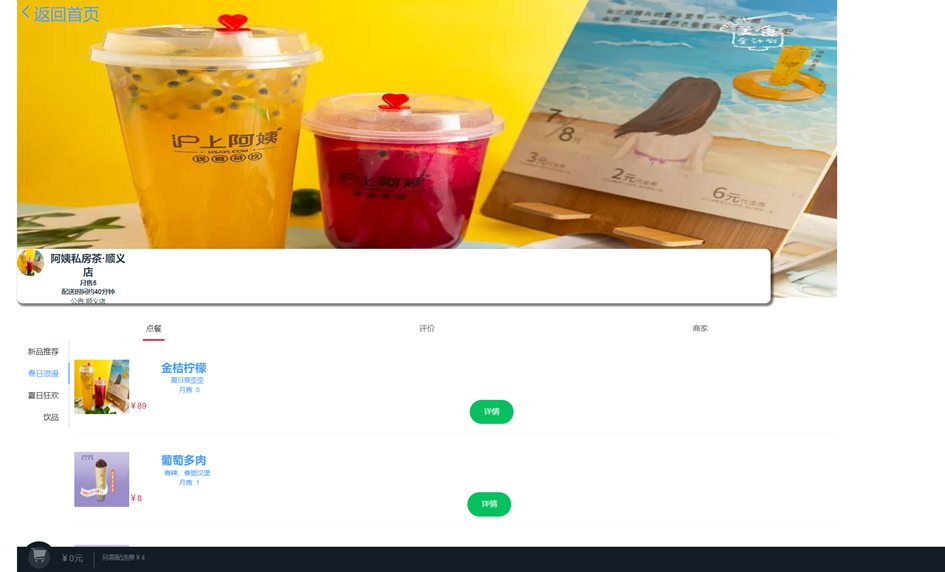
2.2.5 用户下单功能图
用户在商品页面(shop.vue)可以查看商品,切换不同分类查看对应分类商品;如图所示。

商品展示功能图

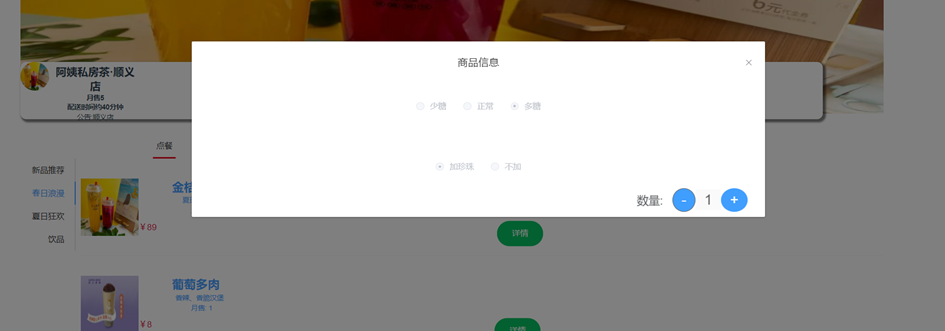
商品数量选择功能图

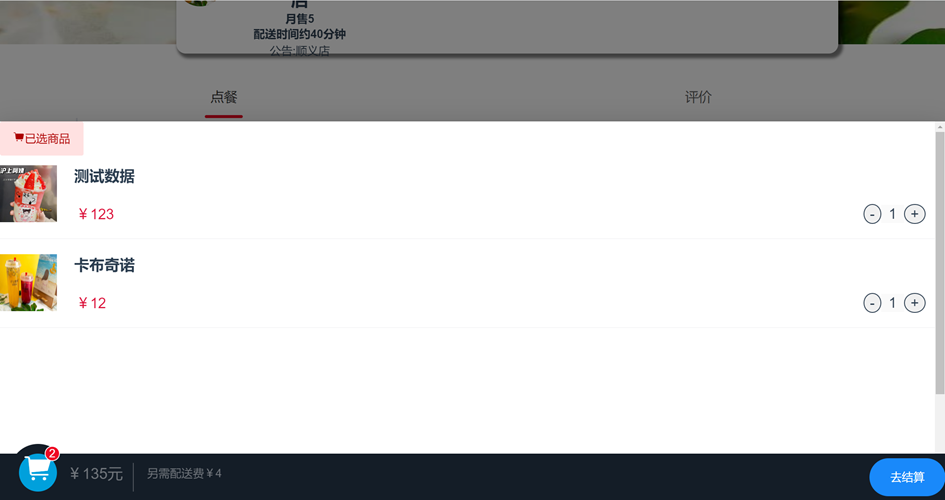
购物车信息功能图

提交订单功能图
实现过程:进入商品展示页面,默认调用findAllGoodsBySid获取到 所有的商品信息返回到页面显示 ;findAllEvaluate方法获取所有的评价信息。
点击详情按钮会弹出对应的商品规格详情;点击+号可以增加对应的购买数量;购物车对应的数量价钱也变化;
点击结算按钮会对应的显示弹窗确认订单页面;提交订单之前我们需要选择收货 地址;点击提交订单按钮调用createOrder方法创建新的订单并保存订单信息到order数据表。
2.2.6商品管理
店铺管理员登录系统之后在店铺管理模块可以对商品信息(goodsanage.vue),商品分类(categoryManage.vue),以及评价信息(evaluate.vue)进行管理,如图所示。

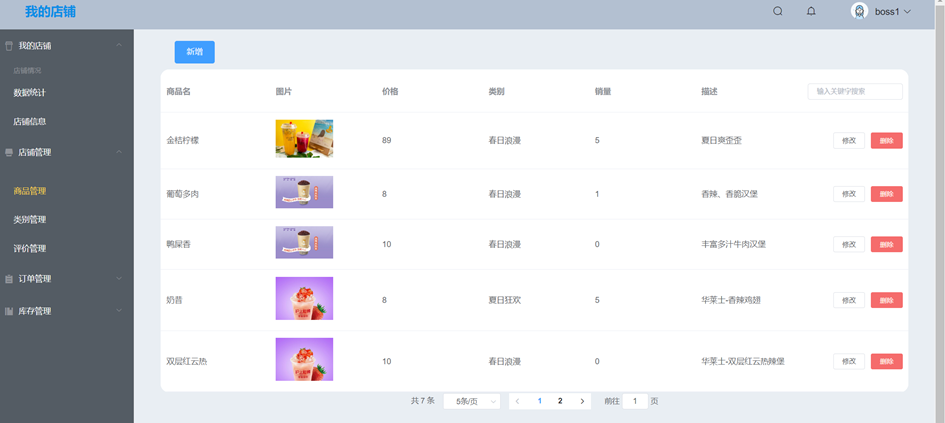
商品信息功能图

商品新增、修改页面弹窗
实现过程:进入goodManage.vue页面默认调用findGoodsAndCategoryByPage方法查询所有商品信息返回到页面进行显示。
点击新增按钮this.addDialogVisible = true;新增弹窗显示填写商品名称、上传图片等信息点击 保存按钮调用addGoodMessage执行 保存操作到good数据表;
删除调用deleteGood方法根据商品id进行删除。

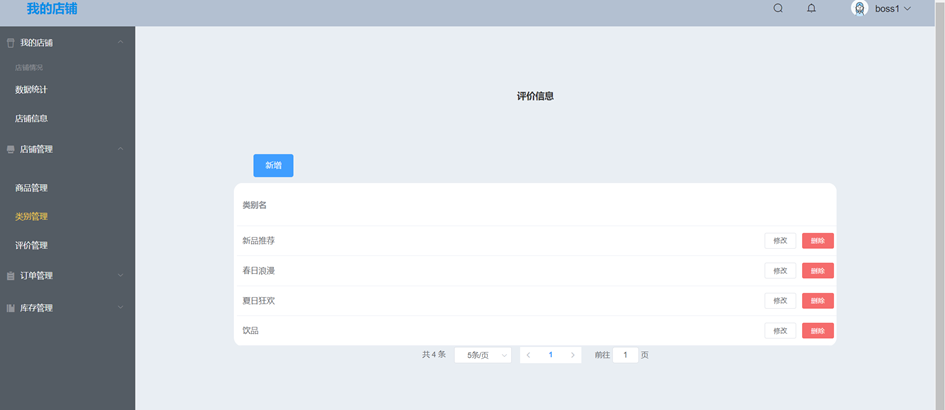
商品类别管理功能图

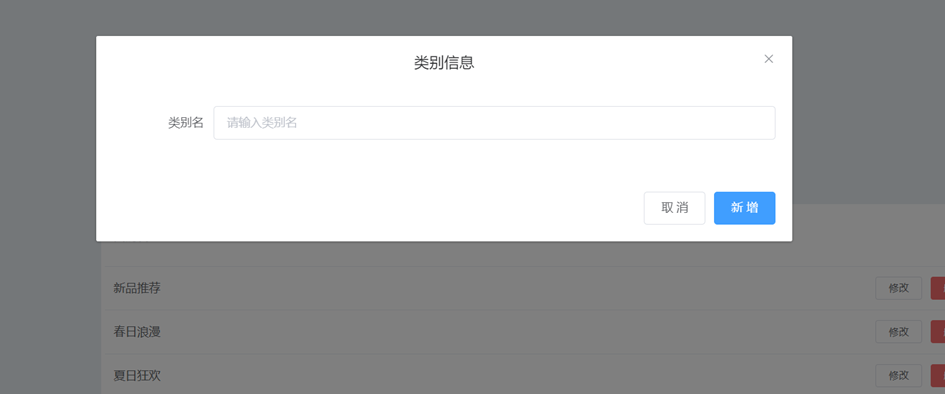
类别新增弹窗
实现过程:进入categoryManage.vue页面默认调用findCategoriesByPage方法查询所有商品类别信息返回到页面进行显示。
点击新增按钮this.addDialogVisible = true;新增弹窗显示填写商品分类名称点击 保存按钮调用addCategoryMessage执行保存操作到category数据表;
修改调用updateCategoryMessage方法根据id进行 分类信息更新。

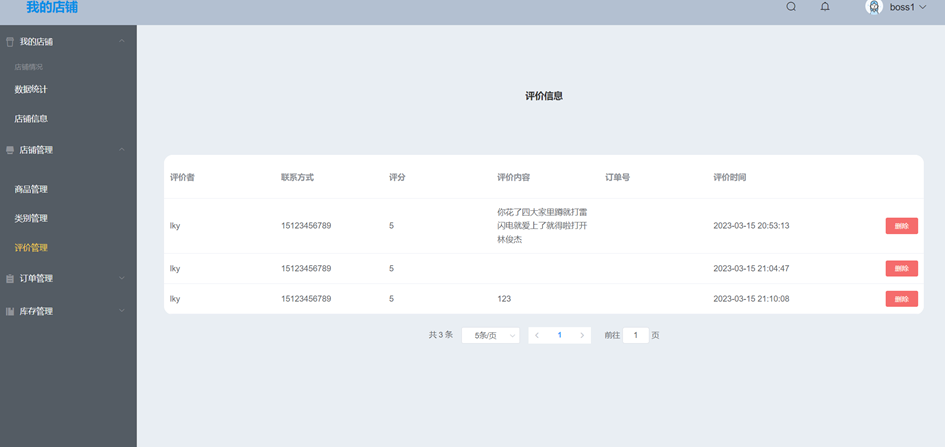
评价信息功能图
实现过程:用户购买商品——接收商品使用后可进行商品评价。店铺管理员可在评价管理功能对用户评价 信息进行查看,进入页面默认调用findEvaluateByPage查询对应店铺的商品的评价信息。
点击删除按钮会调用deleteEvaluate方法进行评论删除操作。
。
2.2.7 订单管理
管理员在模块可以对新的订单进行接单操作和查看历史订单,如图所示。

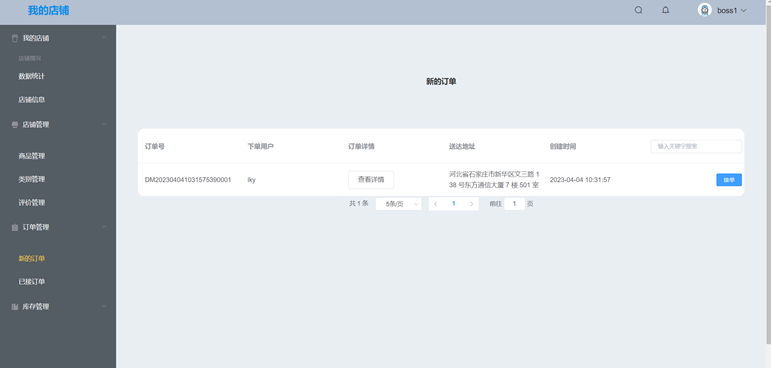
新订单功能图
实现过程:店铺管理员点击新的订单菜单对应切换到newOrder.vue页面,页面默认加载调用getAllNewOrderBySid方法根据店铺 id查询对应新的订单信息到页面显示。
点击 接单按钮会调用shopPickOrder方法,对对应的 订单 状态进行更新。

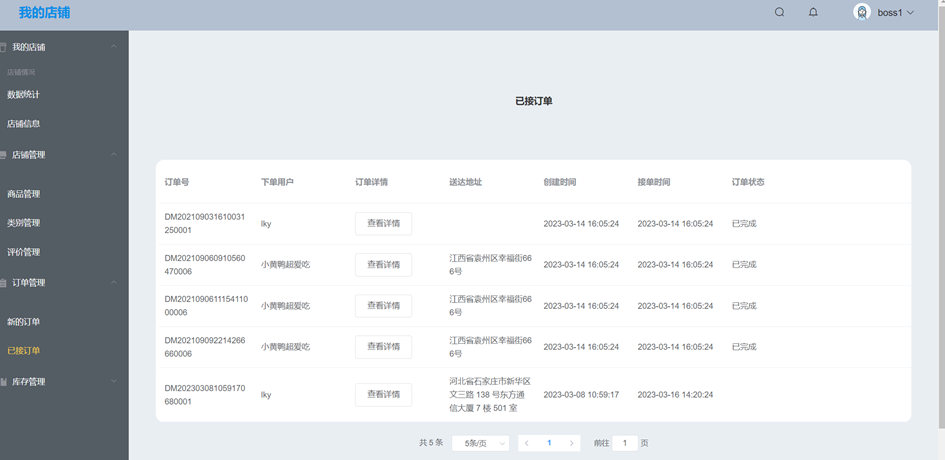
已接订单功能图
实现过程:店铺管理员点击已接订单菜单对应切换到oldOrder.vue页面,页面默认加载调用getAllOldOrderBySid方法根据店铺id查询对应历史订单信息到页面显示。
2.2.8库存管理
店铺管理登录系统之后可在此模块进行原料管理、器具管理和进货记录查看,如图所示。

原料管理功能图
实现过程:店铺管理员点击原料管理菜单对应的 切换到materialManage页面,进入页面默认会调用findMaterialByPage查询对应店铺的原料信息。
进行新增操作时会调用addMaterial保存数据信息到Material数据表;进行修改操作时调用updateMaterial方法根据对应的id进行数据更新。进行删除操作时调用deleteMaterial方法进行删除操作 。

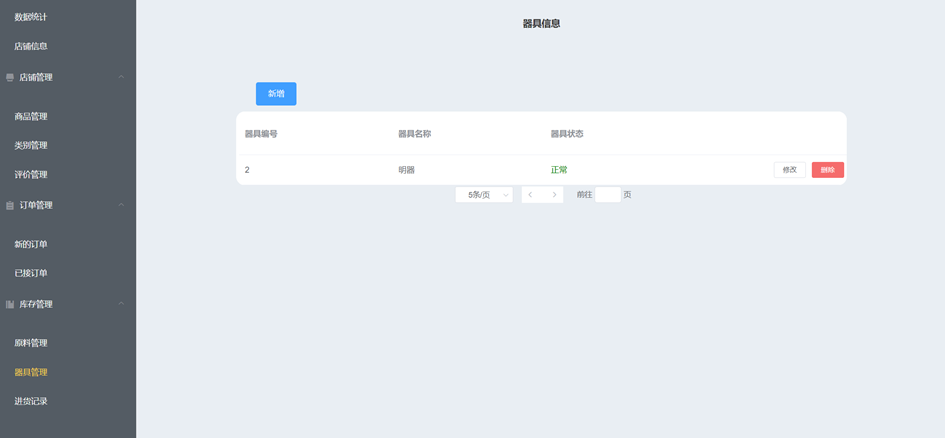
器具管理功能图
店铺管理员点击原料管理菜单对应的 切换到applianceManage页面,进入页面默认会调用findApplianceVoByPage查询对应店铺的原料信息。
进行新增操作时会调用addApplianceVo保存数据信息到Appliance数据表;进行修改操作时调用updateApplianceVo方法根据对应的id进行数据更新。进行删除操作时调用deleteApplianceVo方法进行删除操作

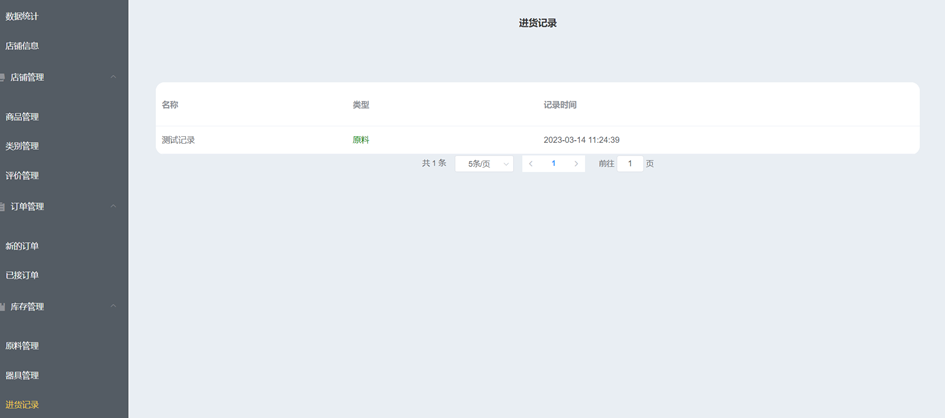
进货记录功能图
实现过程:店铺管理员在器具管理和原料管理进行新增操作时,对应的会有一条新的记录到record表;进入此页面(purchaseRecord.vue)默认会调用findRecordByPage方法查询对应店铺的进货记录返回给页面显示。
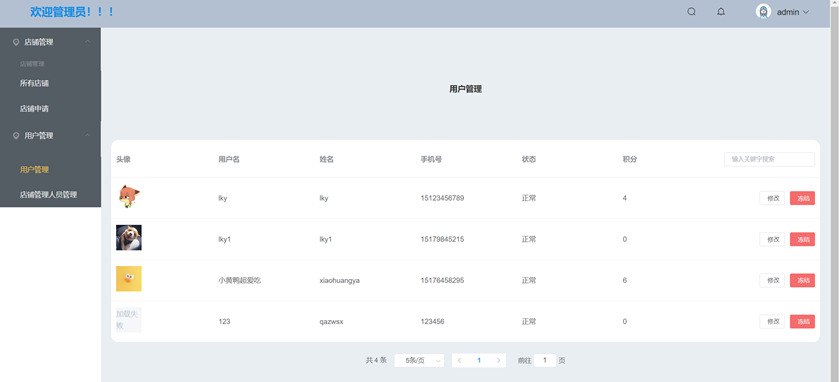
2.2.9 用户管理
管理员登录 系统之后点击用户 管理 会切换到userManager.vue页面,如图所示。

用户管理功能图
实现过程:管理员点击用户管理菜单对应的 切换到userManager页面,进入页面默认会调用findAllUserByPage方法查询所有的用户信息。
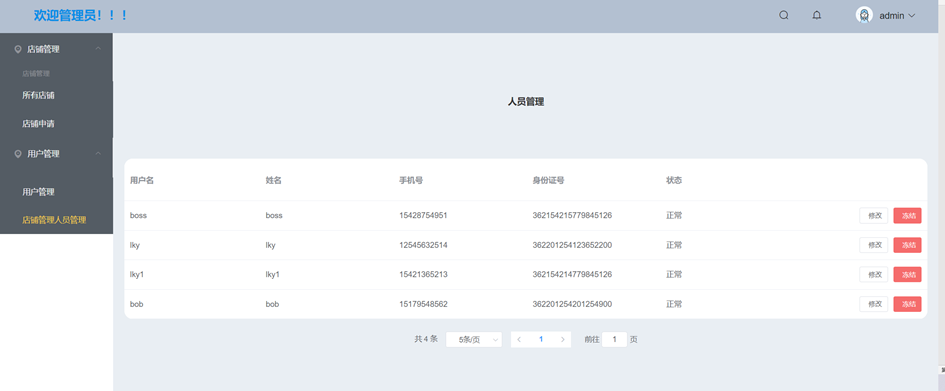
管理员登录 系统之后点击店铺人员管理会切换到shopManagerManager.vue页面,如图所示。

店铺人员管理功能图
实现过程:管理员点击店铺人员管理菜单对应的切换到shopManagerManager页面,进入页面默认会调用findShopByUid方法查询所有的店铺人员信息。