如何在Avalonia11中设置自定义字体
如何在Avalonia11中设置自定义字体
由于avalonia默认的中文字体显示的效果不太理想,我们需要下载一些自定义的字体,来优化UI的显示效果。avalonia的官方文档地址。
对我在项目中运用的自定义字体操作做一个记录和分享,希望对大家有帮助。对应的代码都在基于Avalonia的GPT的AI会话项目用应用。采用的是最新稳定版本11.0.0-rc1.1。希望通过该项目了解和学习Avalonia开发的朋友可以在我的github上拉取代码,同时希望大家多多点点star。
https://github.com/raokun/TerraMours.Chat.Ava
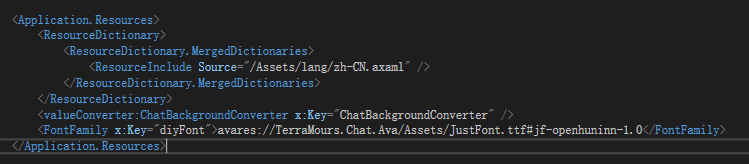
1.添加资源

代码如下
<Application.Resources>
<FontFamily x:Key="diyFont">avares://TerraMours.Chat.Ava/Assets/JustFont.ttfjf-openhuninn-1.0</FontFamily>
</Application.Resources>
2.界面字体应用

<Style Selector="TextBlock">
<Setter Property="FontFamily" Value="{StaticResource diyFont}" />
<Setter Property="Foreground" Value="rgb(220, 220, 220)" />
</Style>
3.应用效果展示
在Windows上的效果

在openkylin系统上的效果

4.字体资源网站
https://www.zhaozi.cn/s/all/freebusiness/
可以选择对应的字体下载,应用在程序中。
5.字体查看器软件FontForge
下载地址
拿到一个ttf的字体文件,怎么看这个字体的内部定义的字体名称
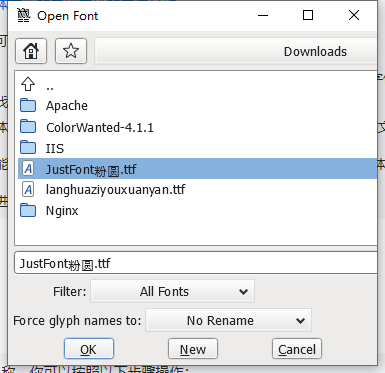
FontForge打开了字体
1.选择字体文件的路径,打开文件

2.点击OK

3.FontForge的菜单中,点击“Element”选项,然后选择“Font Info”。

这样我们就可以拿到字体的内部名称了。
阅读如遇样式问题,请前往个人博客浏览: https://www.raokun.top
拥抱ChatGPT:https://chat111.terramours.site
